For one of our Interactive Grid we wanted to show the status of a column as an icon and still be able to filter on that column. Out of the box this is not possible.
When choosing "HTML Expression" it is possible to show an icon in the column values but filtering is no longer possible.
When choosing "Text" as the column it is possible to filter on the column, but you can't specify an HTML Expression to format the column values.
Let's examine this in a little more detail and also show a solution, provided by Andreas Wismann
Let's start with the query that I will use:
select p.id as pid
,p.assignee
,p.name
,p.description
,p.start_date
,p.end_date
,case p.is_complete_yn
when 'Y' then 'Yes'
when 'N' then 'No'
end as is_complete
,case p.is_complete_yn
when 'Y' then 'fa-check-circle u-success-text'
when 'N' then 'fa-times-circle u-danger-text'
end as is_complete_icon
from eba_demo_proj_tasks p
The last two columns (is_complete and is_complete_icon) are the ones that matter in this example. IS_COMPLETE will provide a proper English word instead of a single letter representing the status. IS_COMPLETE_ICON will translate the single letter to the appropriate icon to be shown in the column values. This column (IS_COMPLETE_ICON) will be hidden because we will use it only to format the column values.
First the plain vanilla version, no icon yet. The screenshots below show the text of the status, as well as the filter that it will produce.
Next we will change the column from "Text" to "HTML Expression", this allows to change the column value to whatever HTML you can come up with. As I want to shown an icon, this is the HTML that I used:
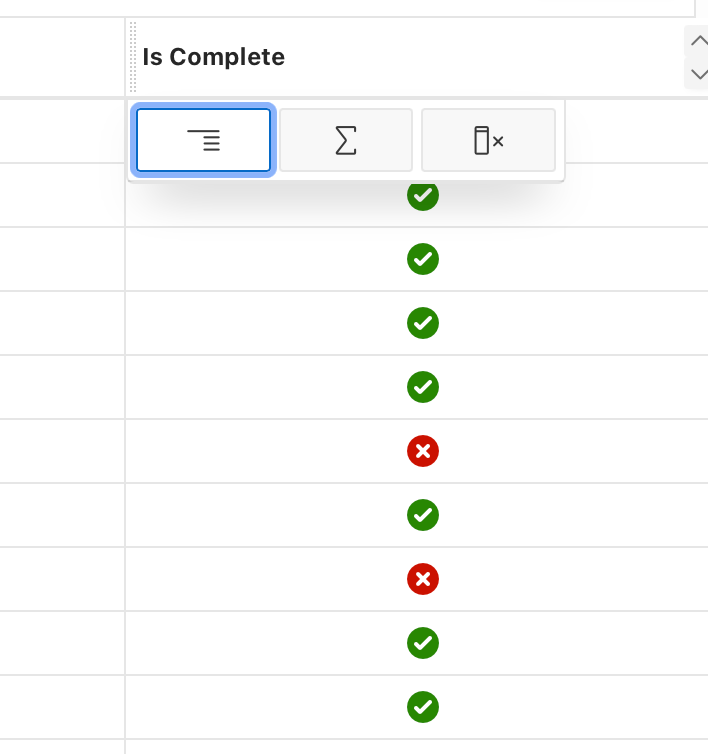
<span aria-hidden="true" class="fa &IS_COMPLETE_ICON."></span>This will result in a properly formatted column, the coveted icon that we were looking for, but it is no longer possible to filter on that column. Below are screenshots of the effect that it has.
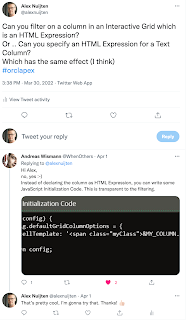
After struggling with this problem for a while, I reached out on the Twitter APEX Community and I was very happy that Andreas Wismann replied because his solution works like a charm.
As the code doesn't show properly in the screenshot from Twitter, and also for easy Copy-Paste, this is the code that you put in the JavaScript Initialization Code of the column where you want to show the icon
function( config ) {
config.defaultGridColumnOptions = {
cellTemplate: '<span aria-hidden="true" class="fa &IS_COMPLETE_ICON."></span>'
};
return config;
}
And the final result in pictures:






No comments:
Post a Comment